 发布时间:2018年01月16日
发布时间:2018年01月16日
欢迎页/新手引导页如何设计,才能建立良好的产品第一印象呢?

Onboarding英文入职指引,个人翻译成——新用户欢迎页(新手引导页),指的是启动App的启动页(Launch Screen)之后的欢迎页面,是用户对产品的第一印象。
Google Material design定义的使用场景仅限于新用户在应用商店下载完成,第一次运行App的体验。
Apple Human Interface Guidelines定义的场景还包括于重返App的用户建立联系。

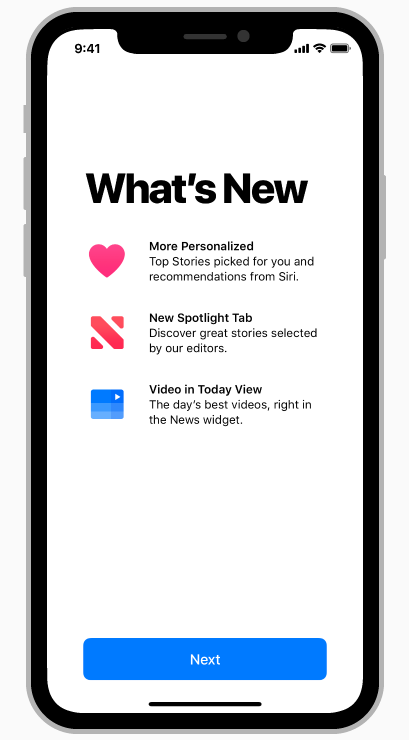
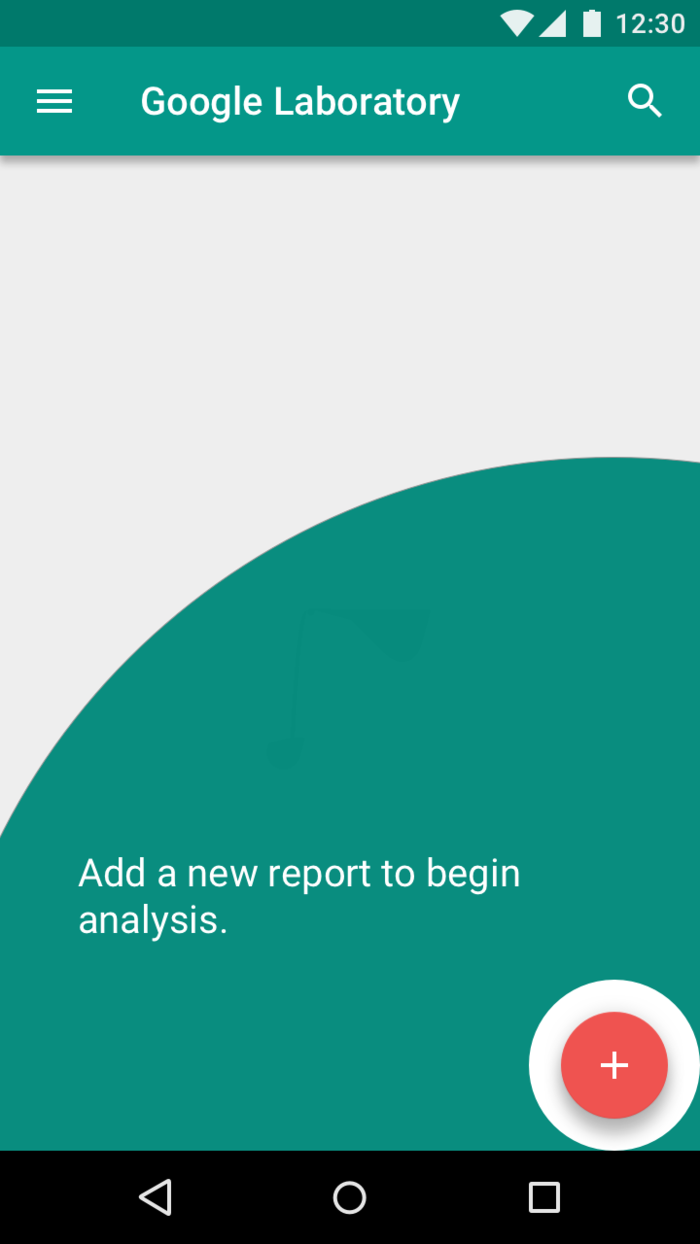
欢迎页面
吸引急切体验的新用户熟悉界面,欢迎用户,帮助用户明确了解App的用途,激励用户使用,提高参与度和留存率。
Material design定义了三种模式
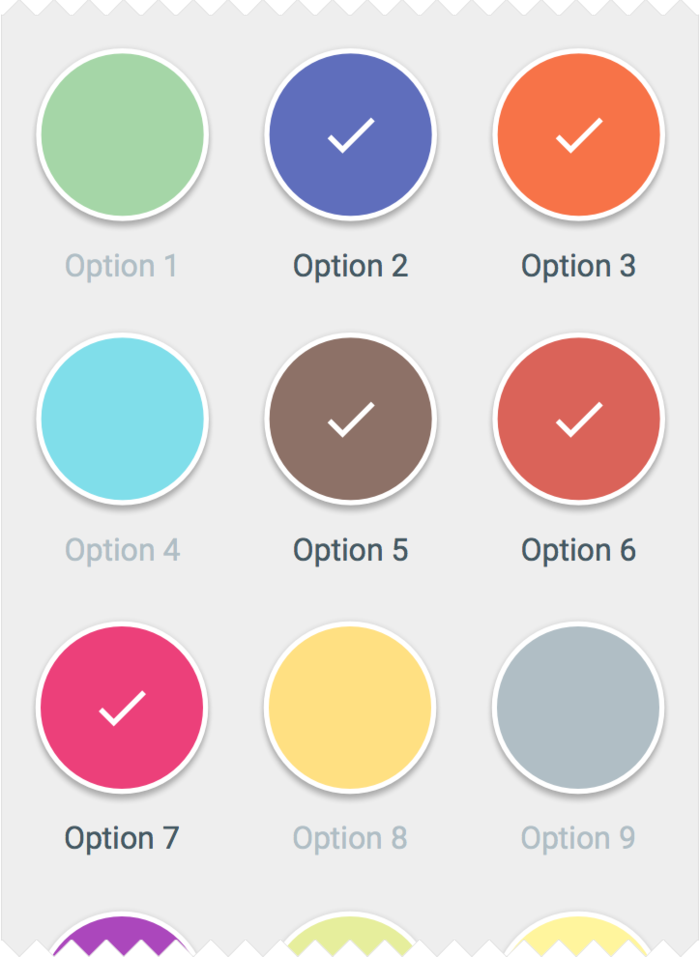
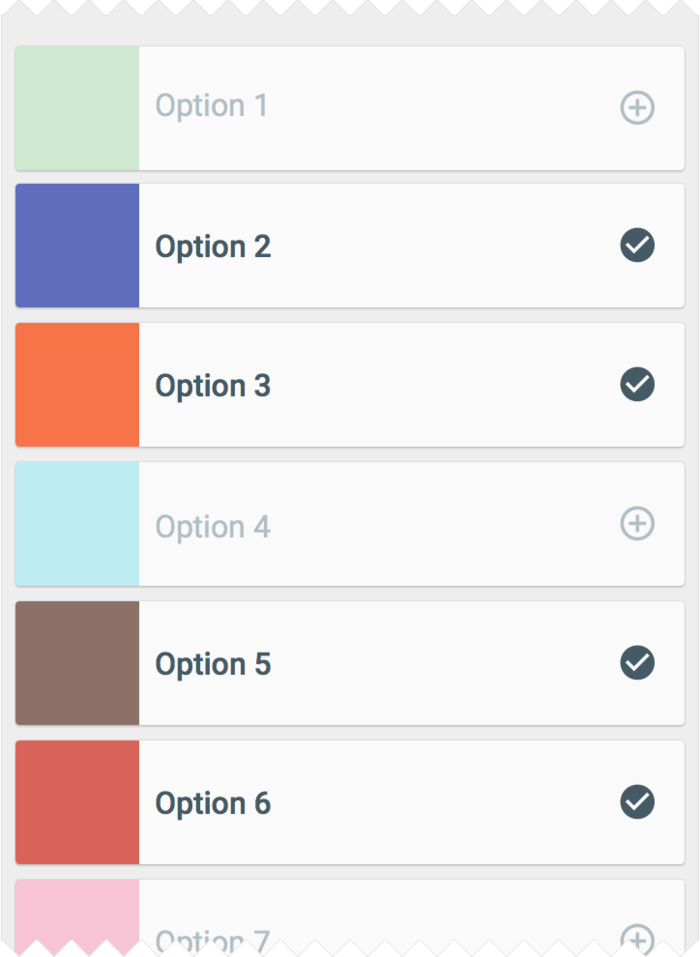
使用情景:UI可以根据用户个性化定义,App有设置和需要用户同意的请求;此处不适宜传达App正在解决一个新的挑战或者提供一种新的益处、用途,也不要通过此处告知用户主要UI的变化
优点:暗示用户如何与UI交互,个性化定制给了用户控制感,并让用户感兴趣,期待后续内容
注意:

自选设计模式1

自选设计模式2

自选设计模式3
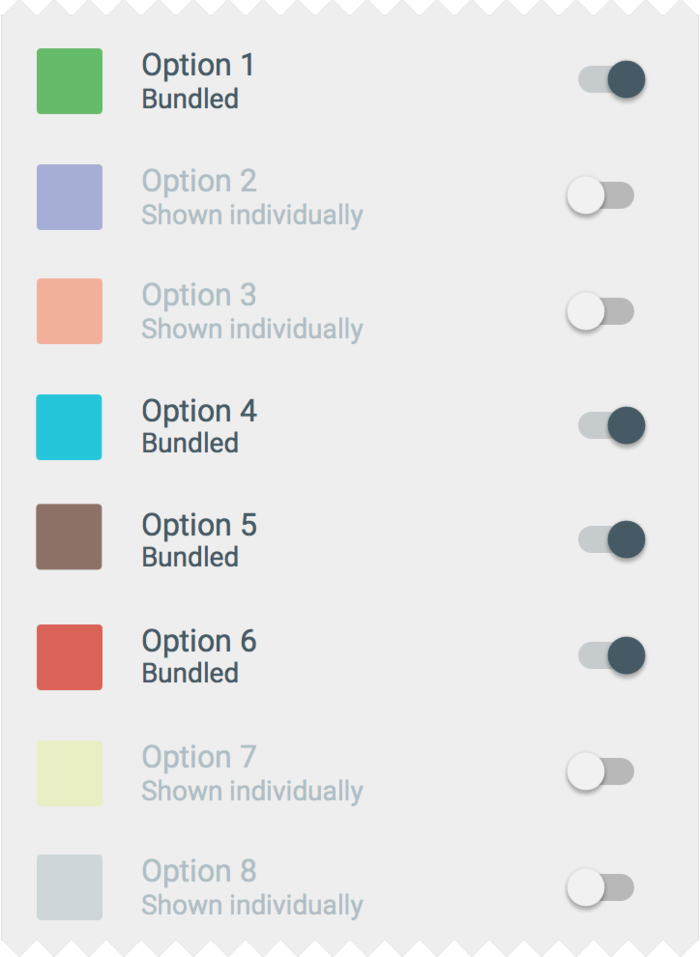
使用情景:App已经设计好了促进用户参与和留存的使用行为;不适用于处理新挑战和提供新服务的场景
优点:快速启动核心功能
注意:

核心操作
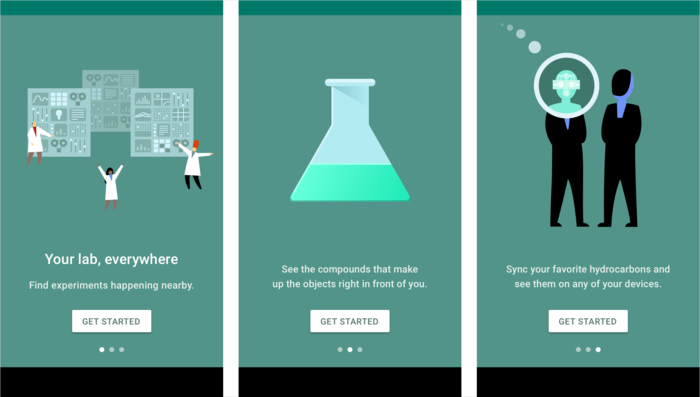
使用场景:处理新挑战和提供新服务,告知用户主要UI的变化;不适用于大众已非常熟悉的界面、益处以及使用模式
优点:突出显示使用App的三个主要的益处
注意:

旋转木马卡片
在欢迎页之前提供启动页(launch screen),具体可参见启动页设计指南
避免在欢迎页之前要求设置信息,尽可能从设备设置、默认设置中获取,或者通过同步服务获取。如果必须要请求设置信息,可以首次提示,让用户后期在设置中修改。
通常欢迎页之后会连接到登陆,用户很容易按照刚刚学到的内容进行操作。
避免闪屏、菜单和指令影响启动速度,让用户快速到达内容,开始使用App。
如果有教程和介绍,提供跳过的方法,不要向重返用户提供这些内容。
主动寻找可能遇到困难的用户并提供帮助。比如进入游戏加载中或暂停游戏时,可以提示有用的操作。
为新用户提供指导,保证应用的直观是最首要的,指导过多的程序设计需要重新考量。
提供回放教程入口,以防第一次错过某些信息。
建议使用动画和交互方式。
保存并恢复程序, 帮助用户回到原位置、原状态。
在当前屏幕方向呈现欢迎页,如果App同时支持竖屏和横屏模式;
如果只能在一个屏幕方向上呈现,就始终保持该方向;有必要的话可以引导用户旋转设备。
在应用下载之前,应用商店呈现协议和免责声明。
保持页面布局在所有平台和屏幕上的一致性,确保文字和背景颜色符合最小可识别的对比度。
参考来源:
https://material.io/guidelines/growth-communications/onboarding.html#onboarding-top-user-benefits
https://developer.apple.com/ios/human-interface-guidelines/app-architecture/onboarding/
作者:Meowmaid
来源:https://www.jianshu.com/p/c50200ac0f7b